Visual Studio OnlineでiPadからVSCodeを使えるようにした
iPadでコーディングをしたかったのでVS Codeを使えるようにした。
以下手順。
〇必要なもの
・Microsoftのアカウント
・Azureのアカウント(無料アカウントでOK)
1.以下のURLを開いて「Sign in」を押してサインイン
https://online.visualstudio.com/login
※Microsoftアカウントの名前に漢字が使われているとログインページで一生ループする現象が起こるようです。自分はローマ字表記に修正しました。
https://github.com/MicrosoftDocs/vsonline/issues/184#issuecomment-554621731
2.「Create environment」を押して環境作成。設定はこんな感じ。

次のCreate Environmentはキャンセルでおk。
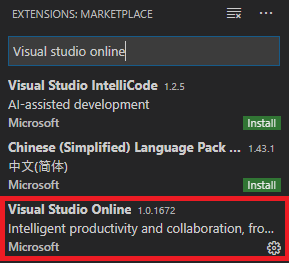
3.VS Codeを立ち上げて拡張機能「Visual Studio Online」をインストール
Ctrl+Shift+xを押して、検索してこれをInstall

4.自分のPCをSelf Hostedに登録
Ctrl+Shift+pを押して、「VS Online: Register Local Environment」を選択。

Azureのサインインを促されるのでサインインする。
プランの選択はさっき作成したプランを選択。
ワークフォルダは自PC内の適当なフォルダを選択。
環境名は適当な名前を入力(デフォルトでおk)
ここまでやってRegisterが終われば準備完了。
環境ができたので今度はiPadのほうでVisual Studio Onlineにサインイン。
さっき作った環境が表示されている。(画質悪くてスンマセン...)

「あんたのブラウザサポートされてないよ!でもすぐサポートするからね!」ってメッセージが出てるけどキニシナイ。
右下のハンバーガーを押して「Connect」をタップ。

ちゃんとVSCodeの画面が表示された。しゅごい。
2020/2/27
PCシャットダウンしたら繋がらなくなったので、対策を追記