Vue.jsでアプリを作成してFirebaseにデプロイする
最近やったので忘れないうちにメモ。環境はwindows 10です。
Vue-cliのインストール
Node.jsのインストールが完了したらコマンドプロンプトを起動して以下を入力。
$ npm i vue-cli -g
とりあえずインストールの確認。
$ npm list --depth=0 -g vue-cli@2.9.6
Vue.jsアプリの作成
コマンドプロンプトでどこか適当なフォルダを指定(とりあえず"D:\Vue"に)
$ D: $ mkdir Vue $ cd Vue
そして以下のコマンドを実行。初期設定をいろいろ聞かれますがとりあえず何も考えずに全部Enterで大丈夫そうです。
$ vue init webpack hellovue ? Project name hellovue ? Project description A Vue.js project ? Author XXXXXXX ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests Yes ? Pick a test runner jest ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recommended) npm
いろいろ初期化された後、こんな感じの画面が出ると思います。指示通りにコマンドを打ってみましょう。

$ cd hellovue
$ npm run dev
すると、http://localhost:8081でアプリケーションが動いてるよ!とメッセージが出ます。
(普通の人はhttp://localhost:8080かも?)
開いてこんなページが出れば成功です。

Firebaseのプロジェクトを作成する
以下のページ右上からGoogleアカウントでログインしてコンソールへ移動。
firebase.google.com
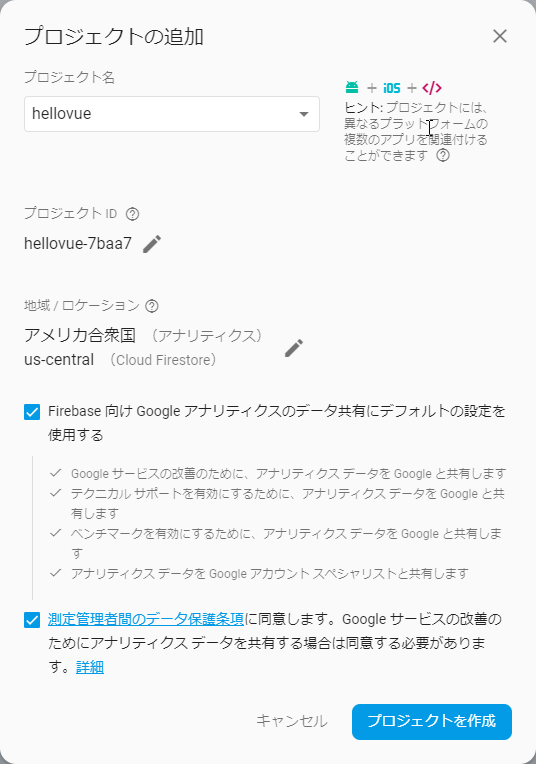
新しくプロジェクトを追加する。下の画像のような感じでいいと思います。

Firebase CLIのインストールとログイン
せっかくコンソールまで開いたところですが、コマンドプロンプトに戻ります。
以下のコマンドからFirebase CLIをインストール。
$ npm install -g firebase-tools
インストールが終わったらログイン。Googleアカウントへの許可を求めてくるので許可します。
$ firebase login
無事にログインできました。

Vueプロジェクトのビルド
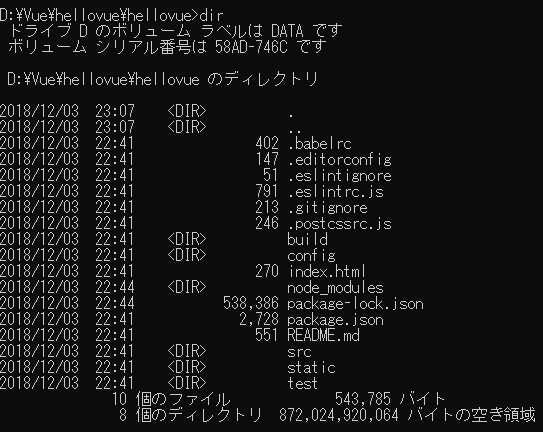
特にいじっていなければ、コマンドプロンプトのカレントのフォルダ構成は以下みたいな感じだと思います。

この状態から、まずはデプロイするためにVueプロジェクトをビルドします。
$ npm run build
そうすると、distというフォルダが生成されると思います。
このdistフォルダをFirebaseにデプロイしていきます。
Firebaseの初期化とデプロイ
まずはFirebaseの初期化を行います。以下のコマンドを入力。
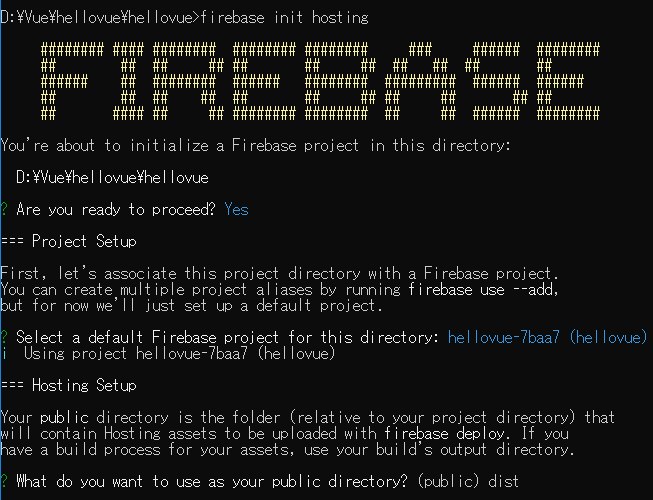
$ firebase init hosting
Are you ready to proceed? と聞かれるのでEnter。
次にプロジェクトを選択するように言われるので先ほど作成したプロジェクトを選択。
(hellovueと書かれたやつがあると思います)
そして、"What do you want to use as your public directory?"と聞かれるので
先ほどビルドしたdistフォルダを指定します。そしてEnter。
後の質問はすべてEnterで大丈夫です。
完了したら以下のコマンドでデプロイしましょう。
$ firebase deploy
ページの確認
あとはコンソールに表示されているURLにアクセスして、作成したVue.jsアプリの画面が表示されれば完了です。
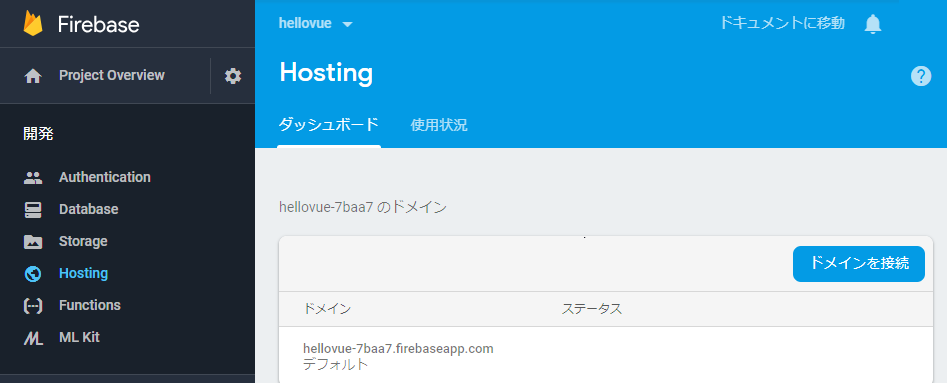
デプロイされたアプリはFirebaseコンソールのHostingメニューから確認できます。

用が済んだら以下のコマンドでアプリを停止できます。
$ firebase hosting:disable
とっても簡単